React Status
Feed since 17 Mar 2019With a focus purely on the increasingly popular React library, React Status shares news, tutorials and helpful links covering the React Native and React.js space. See: http://react.statuscode.com/
To subscribe to and get updates from React Status in your feed stream, sign up, or see the rest of our feeds.

State of React 2023
The Results of State of React 2023 — The State of React 2023 survey ran last...
GeoStyler
🗺️ GeoStyler 15.0: UI Components for Map Styling — Build flexible user interfaces for map styling...

Introduction | React DayPicker
📅 React DayPicker: A Component to Create Date Picker Controls — There are a lot of...
React Native Filament Documentation | React Native Filament Documentation
React Native Filament: A 3D Rendering Engine for React Native — It’s fast, native 3D rendering...
Use useId() Instead Of Hand-Making IDs
Use useId() Instead of Hand-Making IDs — Why to use useId instead of hand-made IDs to...

DRY – the common source of bad abstractions | Swizec Teller
DRY – A Common Source of Bad Abstractions — The pursuit of avoiding repetition at all...

How to choose the best rendering strategy for your app – Vercel
How to Choose the Best Rendering Strategy for Your App — Get a feel for the...

How Airbnb Smoothly Upgrades React
How Airbnb Smoothly Upgrades React — Airbnb has recently completed an upgrade of all its Web-facing...

Build a waitlist with Clerk user metadata
Build a Waitlist with Clerk User Metadata — Discover how to implement a waitlist in your...

React Summit 2024: Why Use Redux Today?
▶ Why Use Redux Today? — The maintainer of the popular Redux state management library gave a...
MDXEditor - the Rich Text Markdown Editor React Component
MDXEditor 3.8: A Rich Markdown Editor Component — A Lexical-powered Markdown editor for React apps. The...
InfiniteGrid
InfiniteGrid 4.12: Arrange Card Elements Infinitely in a Grid Layout — A mature and established way...
React CodeMirror - CodeMirror component for React.
React CodeMirror: A CodeMirror Editor Component — CodeMirror is a popular JavaScript code editor component –...
xr Documentation
xr 6.0: Make React Three Fiber Apps into Immersive Experiences — React Three Fiber is a...
How to deploy your React app using Container Registry | DigitalOcean
How to Deploy Your React App Using Container Registry — DigitalOcean’s commercial alternative to deploying React...
Migrating Coinbase's 56 Million Users to React Native: Key Lessons and Takeaways – StepChange
▶ Migrating Coinbase's 56 Million Users to React Native — An interview with Nick Cherry, a React...

Advanced Next.js: Server Actions, Routing & Data Fetching | React 18+
Level Up Your Next.js Skills — Join Scott Moss for this detailed video course on intermediate...
From Web to Native with React
What React Devs Need to Know About React Native — While React and React Native share many...

Releases | TinyBase
TinyBase 5.0: A Reactive Data Store for Local-First Apps — A data store that can act...

React Flow 12 release – xyflow
React Flow 12: Build Node-Based Editors and Interactive Diagrams — Now more broadly known as xyflow,...

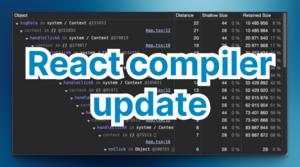
Sneaky React Memory Leaks: How the React compiler won’t save you
Sneaky React Memory Leaks: How the React Compiler Won’t Save You — Closures can lead to...

Warning: React 19's use Hook Can Impact App Performance
▶ React 19's use Hook Can Impact App Performance — The new use() hook in React 19...

Learn Suspense by Building a Suspense-Enabled Library
Learn Suspense by Building a Suspense-Enabled Library — What better way to learn than to get...

Using React 19 with Vite and Next.js
▶ Using React 19 with Both Vite and Then Next.js — The VP of Product at Vercel...

useCallback vs. useMemo
▶ useCallback versus useMemo — While superficially they may seem similar, in just 11 minutes we learn...

Path To A Clean(er) React Architecture (Part 7) - Domain Logic
Path to a Clean(er) React Architecture: Domain Logic — The latest part of an ongoing series...

Enhancing The New York Times Web Performance with React 18
Enhancing The New York Times' Web Performance with React 18 — Late last year, the team...

GitHub - apptension/saas-boilerplate: SaaS Boilerplate - Open Source and free SaaS stack that lets you build SaaS products faster in React, Django and AWS. Focus on essential business logic instead...
SaaS Boilerplate 3.0: Opinionated Full Stack Boilerplate — If you like your server side to be...

GitHub - pmndrs/gltfjsx: 🎮 Turns GLTFs into JSX components
GLTFJSX: Turn glTF 3D Models into JSX Components — glTF is a standard format for storing...
https://alveron.js.org/intro/overview
Alveron: Elm-Inspired State Management for React — Supports async effects by default and built on top...

GitHub - silx-kit/h5web: React components for data visualization and exploration
H5Web 12.0: Components for Data Visualization and Exploration — Initially built for the HDF5 data format...
LetsForm
LetsForm: Create React Forms from Simple JSON — The form elements are rendered using Material UI,...
Document
React Ace 12.0: Use the Act Editor in React Apps — Ace is a long standing...

Preparing for React 19: a guide for WordPress 6.6 users
Preparing for React 19: A Guide for WordPress 6.6 Users — React is used more heavily...

Big Suspense Changes in React 19: Explained In Code
▶ Big Suspense Changes in React 19: Explained in Code — Two weeks ago, we featured a...

Use a framework to build React Native apps · React Native
The React Native Team Says 'Use a Framework' — Using frameworks, such as Expo, is now...

Balancing Old Tricks with New Feats: AI-Powered Conversion From Enzyme to React Testing Library at Slack - Slack Engineering
Slack's AI-Powered Conversion from Enzyme to React Testing Library — Frameworks, libraries, and tools come and...

GitHub - sadmann7/sortable: A sortable component built with shadcn/ui, radix ui, and dnd-kit.
Sortable: A Sorting Component for Tables, Forms, etc. — Built with Next.js, it uses shadcn/ui and...

GitHub - zheksoon/snapdrag: A simple, lightweight, and performant drag and drop library for React and vanilla JS
Snapdrag: A Straightforward Drag-and-Drop Library — A new drag-and-drop library built partly out of frustration of...

simpleParallax.js - Easy Parallax Effect for React & JavaScript
simpleParallax: A Simple, React-Focused Way to Create Parallax Effects to Images — A straightforward library to add...

GitHub - pdfslick/pdfslick: View and Interact with PDFs in React SolidJS, Svelte and JavaScript apps
PDFSlick: View and Interact with PDFs — An interesting PDF viewer for React, Solid, Svelte and...

Migrating to Next.js App Router with zero downtime — WorkOS
Migrating to Next.js App Router with Zero Downtime — Migrating a complex app page by page...

Understanding React Compiler | Tony Alicea
Understanding React Compiler — The new, experimental tool from the React team automates your performance tuning...

Behind the Code: A Discussion with Backend Experts
Behind the Code: A Discussion with Backend Experts — On July 16, join contributors, founders, and CEOs...

Introducing React-Admin V5
Introducing React-Admin v5 — A MIT-licensed framework for building typical webapps on top of REST or...

How To Use Google Sheets as a Database With React via Next.js
How to Use Google Sheets as a 'Database' with React — The most compelling reason to...

Release Version 17.0.0 Release Notes · facebook/relay
Relay 17: The Data-Driven React App Framework — Like React, Relay comes from Facebook and is...

GitHub - callstack/reassure: Performance testing companion for React and React Native
Reassure 1.0: Perf Testing Companion for React and React Native — Automate React app performance regression...

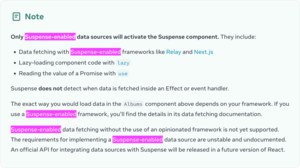
React 19 and Suspense - A Drama in 3 Acts
React 19 and Suspense: A Drama in Three Acts — It’s not a good sign when...

Tracing: Frontend issues with backend solutions
Tracing Workshop: Frontend Issues with Backend Solutions — As Developers, we often hear complaints like, “This page...



























