~frontendfocus | Bookmarks (279)
-
iOS404
iOS404 — An overview of all of the missing web features in iOS. There’s over 60,...
-
Optimizing WebKit & Safari for Speedometer 3.0
Optimizing WebKit & Safari for Speedometer 3.0 — Speedometer 3.0 was introduced back in March, and...
-
Displaying HTML web components
Displaying HTML Web Components — A brief look at using display: contents to work around the...
-
Things That Can Break aspect-ratio in CSS
Things That Can Break aspect-ratio in CSS — Three things that may break, or cause unexpected...
-
CSS text fragment selector (please)
CSS Text Fragment Selector (Please) — What could syntax for a CSS selector to jump to...
-
DevTools Tips & Tricks
Some DevTools Tips and Tricks — Most devs barely scratch the surface of what DevTools can...
-
SVG Encoder
SVG Encoder: A Simple Tool to Convert SVG Into Different Formats, Ready for Use in CSS...
-
The ADA Now has Regulations for Accessibility of Web Content and Mobile Apps - TPGi
The ADA Now Has Regulations for Accessibility of Web Content and Mobile Apps — The first...
-
On disabled and aria-disabled attributes
On disabled and aria-disabled Attributes — What’s the difference between these two, and when should you...
-
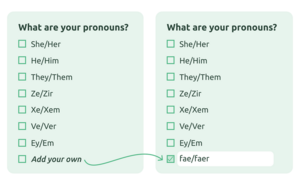
Asking users for their pronouns: A guide for UX designers
Asking Users for Their Pronouns: A Guide for UX Designers — “Designing a pronoun selector isn’t...
-
https://counterscale.dev/
Counterscale: Scalable Web Analytics You Can Run on Cloudflare — A simple web analytics tracker and...
-
Introducing Jpegli: A New JPEG Coding Library
Introducing Jpegli: A New JPEG Coding Library — It claims to compress images 35% more than...
-
Folding the DOM
Folding the DOM — No, you can’t fold a DOM node in two, but Josh runs...
-
barba.js
Barba.js: For Smooth Visual Transitions Between Pages — Well, you certainly can’t say the project’s homepage...
-
GitHub - firecmsco/neat: Neat allows you to build awesome gradients for your website, using 3d shaders
Neat: Create 3D Animated Gradients Powered by Three.js — After you install the package, you can...
-
Penpot 2.0 release is out now! CSS Grid Layout, Components and a new UI
Penpot 2.0 Release Is Out Now — Version 2.0 of this open-source design tool (for both...
-
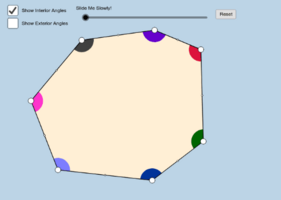
Interior & Exterior Angles - Beyond the Hexagon
Interior & Exterior Angles: Beyond the Hexagon — Sharing this as the page has a series...
-
faces.js - A JavaScript library for generating vector-based cartoon faces
faces.js: A JavaScript Library for Generating Vector-Based Cartoon Faces — The end results are somewhat reminiscent...
-
Understanding Interaction to Next Paint (INP)
Understanding Interaction to Next Paint (INP) — INP provides a much better representation of real-world performance...
-
Going beyond pixels and (r)ems in CSS - Absolute length units - iO tech_hub
Going Beyond Pixels and (r)ems in CSS: Absolute Length Units — The last in a series...
-
The View Transitions API
The View Transitions API — Want to scratch the surface of what the View Transitions API...
-
Don’t get scammed by fake performance experts and apps
Don’t Get Scammed by Fake Performance Experts and Apps — This post exposes some of the...
-
Using AI-powered Autofix to fix your broken code
Using AI-Powered Autofix to Fix Your Broken Code — Join Sentry live on April 25th, to...
-
The Things Users Would Appreciate In Mobile Apps — Smashing Magazine
The Things Users Would Appreciate In Mobile Apps — Pointers on things like forms, search, navigation,...