Everything You Need to Know About PWAs - Indrek Lasn

Mobile development environment is tricky to get started with. Mobile developers have to do a lot of decisions before launching their applications.
Some of the key decisions involve the following: What languages do I use? Which platforms do I publish on? Which devices do I have to support, which frameworks do I use?
Mobile development can feel complicated compared to web development.
As opposed to the web, where you can launch your website by putting a single HTML file on a server.

Progressive web apps is a new technology that gives us the ability to build applications that feel native, with standard web technologies like Javascript, HTML, and CSS. PWAs run in the browser, but give us access to key native features like the following;
- Installing the app on the mobile home screen
- Access the app offline
- Push notifications
Building mobile apps with web technologies is not that new
What’s really cool about progressive web apps is you don’t need implicit user permission to update the application. Just like the web, where you code a new feature, push the code to the server, and voila, the user has access to the new feature.

Browser Support
Most modern browsers support service workers, which are at the core of every progressive web app. Service workers only run over HTTPS, for security reasons.
To build PWAs locally, you would need a web server to serve your files or bundle, for example, like https://localhost:3000—I ’m using Live Server on Visual Studio Code for demo purpose.

Getting started
Every PWA app requires a manifest.json file. The web app manifest is a simple JSON file that tells the browser about your web application and how it should behave when ‘installed’ on the user’s mobile device or desktop.
Place this manifest in the public or build folder in your project.

Tell the browser about your manifest
When you have created the manifest, add a link tag to all the pages that encompass your web app:
<link rel="manifest" href="/manifest.json">Launch the project with whatever web server and open the application tab.

We should see all the manifest.json properties appear on the Application -> Manifest tab.
Creating a Service Worker
What’s interesting about service workers is that they run on a separate thread. This means service workers don’t have access to the DOM.
What’s the point of a service worker if they can’t access the DOM? Service workers run in the background, the reason is quite simple. Imagine uploading a large 30-minute video, while the video is uploading, the browser would completely freeze. Would that be good user experience?
Of course not, that’s why we have background services for image video processing, listening real time for data requests, push messages, etc.

To install a service worker for your site, you need to register it
We check if the serviceWorker object exists on the navigator object. If it does, on page load register our service-worker.js file.
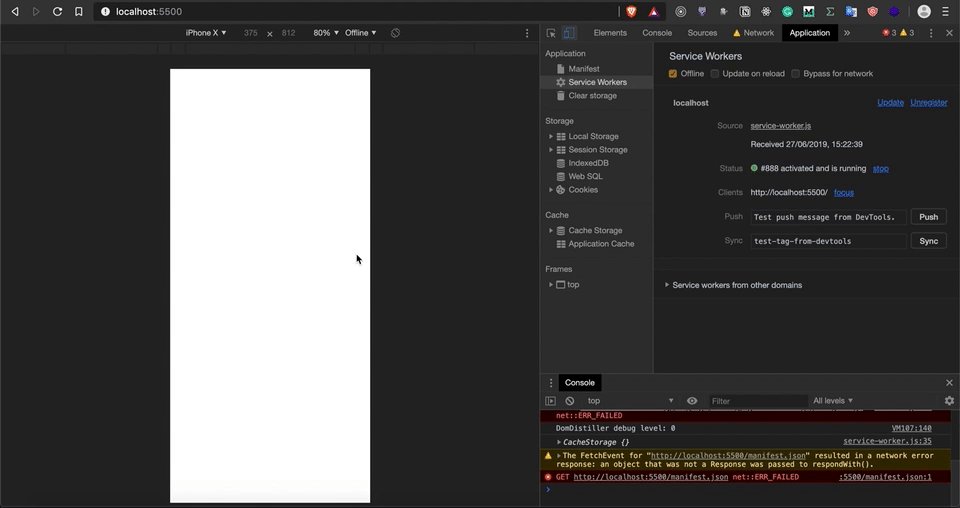
If you run the app, open the Application -> Service Worker tab, you should see our service-worker running.

To make sure it’s the current service worker and not a cached one, we click on the Source.

Yup, it’s the one we wrote earlier.
The Service Worker Lifecycle

Service workers are based on the promise syntax, which means they are asynchronous by default. If promises are new to you, check out this post.
In a nutshell, the life cycle for service workers is to provide offline support possible, allow new service workers to register without disrupting the currently registered one, and ensuring there’s only one version of your site running at once.
Offline support

Offline support works if you cache all the assets, files in the Browser Cache object, and before installing the service worker, you load the assets from the cache.
Notice the self keyword. Remember, we don’t have access to the DOMwindow object, so we use the self key to reference to the currently installed service worker.
We pass the name of our cached content with the list of our paths to the assets.
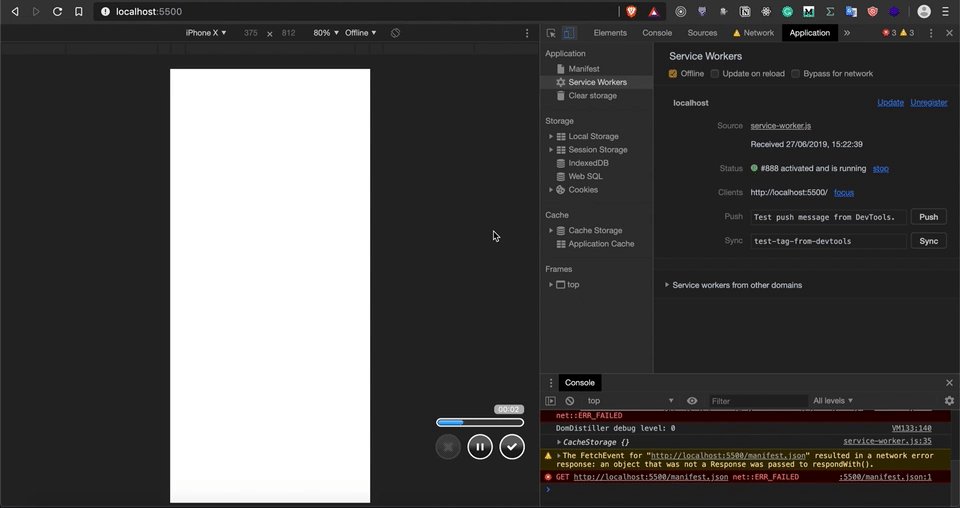
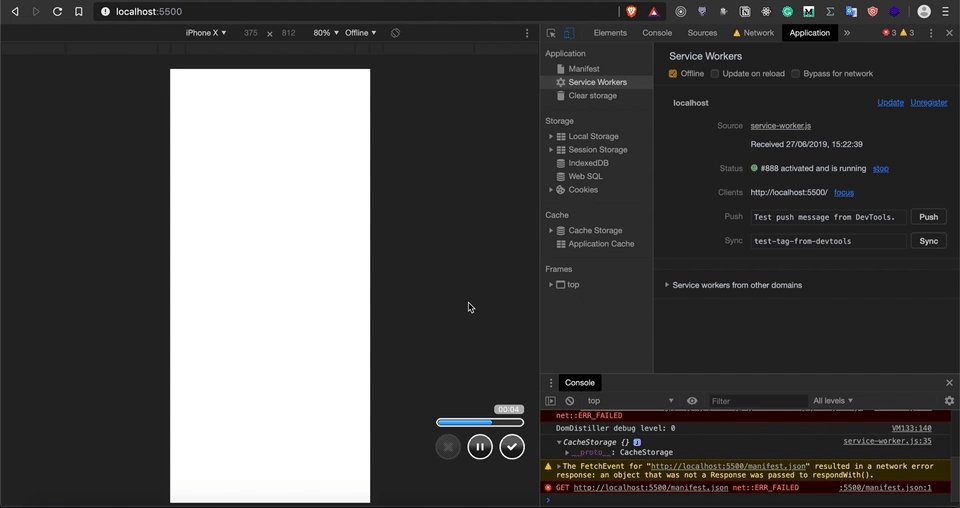
Unregister, and register the new service worker. The content should be cached safely now.

Don’t worry if the screen is white blank, that’s because we didn’t add any content to our HTML.

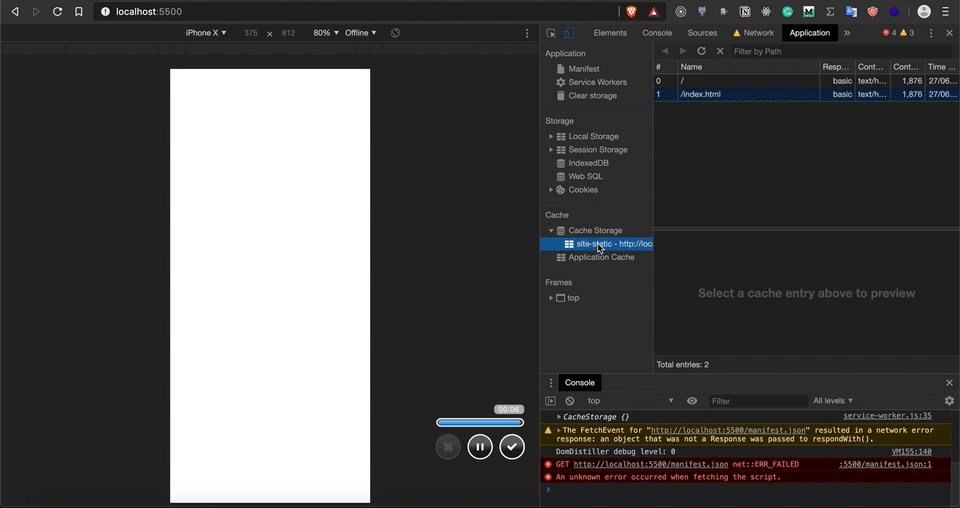
Notice all the resources we listed in the array appear at the cache. Pretty cool!
Getting Cached Assets
The fetch event uses the browser default for non-GET requests. For GET requests it tries to return a match in the cache and falls back to the network.

Where to go from here?
I highly recommend reading the Mozilla and Google documentation about progressive web apps, they’re full of useful information.
If you’re interested in the source code, you can find it here.